Web Vitals is an initiative by Google, introduced in May 2020, “to provide unified guidance for quality signals, which in their opinion are essential for a website to deliver a great user experience.”
Measuring the quality of a user’s experience of a website and indeed a web page has many aspects to it. While some of these aspects are site and context specific, there is a common set of signals Google term “Core Web Vitals” which they deem to be critical to all website experiences.
As of June 2021, Google have announced that Core Web Vitals is now a ranking factor for a websites search engine performance.
What Is Core Web Vitals?
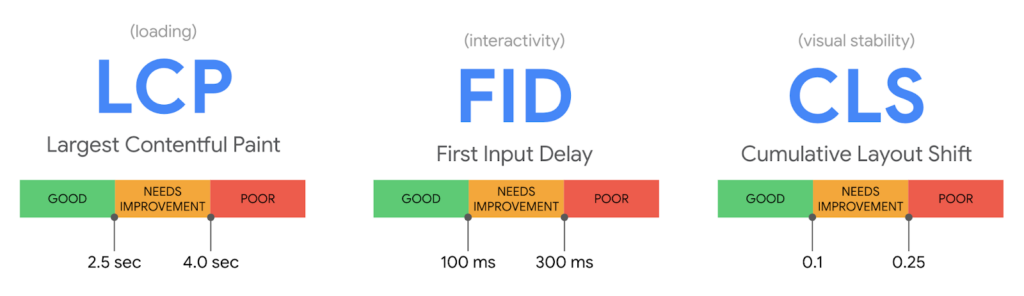
Core Web Vitals are user experiences which include loading experience, interactivity of the user with the page, and visual stability of page content.

Largest Contentful Paint measures perceived load speed and marks the point in the page load timeline when the page’s main content has likely loaded.
First Input Delay measures responsiveness and quantifies the experience users feel when trying to first interact with the page.
Cumulative Layout Shift measures visual stability and quantifies the amount of unexpected layout shift of visible page content. E.g. you start to read the content and before you can read two or three words, an image loads pushing the text you were reading out of view
Google Page Insights Tool
You can assess these metrics by using the Google Page Insights tool https://developers.google.com/speed/pagespeed/insights/
On the report the LCP and CLS are obvious. The FID is measured by the First Contentful Paint
With regard to the overall score given by the tool:
On a Desktop
Less 50 is considered poor
50 to 90 is OK but needs improvement
Above 90 is good
On a Mobile
Above 50 is considered good
Assessing the Google Insights Report
The Insights report as well as showing the score has two other key sections; Opportunities and Diagnostics
Opportunities
Some (but not all) of the opportunities involve:
Eliminate render-blocking resources – This is the way in which your website uses javascript (JS) and style sheets (css). If you have a WordPress website the report links to a page which recommends plugins which can help reduce the load times.
Enable text compression – This gives suggestions on minimising (compressing) css and JS.
Reduce unused CSS – This involves initially only loading css that is required for the initial page content displayed.
Diagnostics
Serve static assets with an efficient cache policy – Ie. ensure that your images are as compressed as they can be without losing their visual quality. Also minify the code aspects of the website eg css and JS.
If you have a WordPress website the report section often links to a page which again recommends plugins which can help reduce the load times and improve performance.
Conclusion
As with the vast majority of SEO performance aspects of a website, Core Web Vitals is not the be all and end all of factors. It is one of many on-page SEO factors but you can be sure that if Google are announcing that they are using it as a ranking factors then you simply can’t ignore it.
To read more about Cire Webs Vitals and how it impacts search please read this page from the Google Search blog
https://developers.google.com/search/blog/2020/05/evaluating-page-experience?hl=en

